MonoTsuduriの使い方
「MonoTsuduri」は、シンプルにモノを綴るためのシングルカラムテーマです。
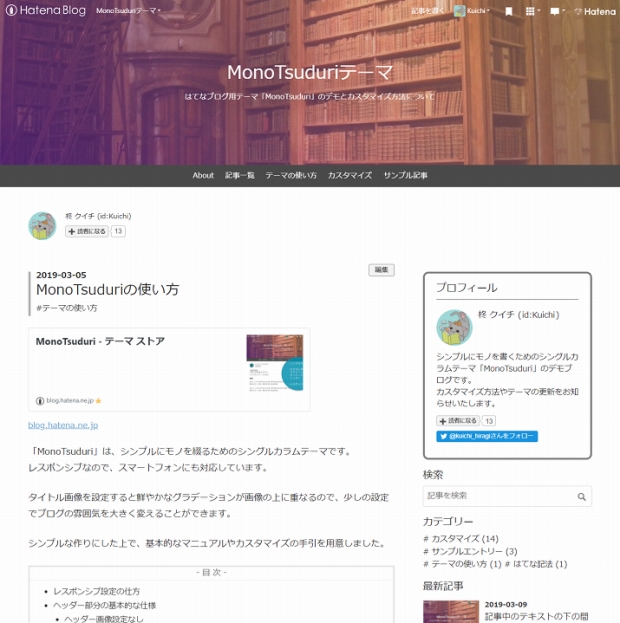
レスポンシブなので、スマートフォンにも対応しています。
タイトル画像を設定すると鮮やかなグラデーションが画像の上に重なるので、少しの設定でブログの雰囲気を大きく変えることができます。
シンプルな作りにした上で、基本的なマニュアルやカスタマイズの手引を用意しました。
ヘッダー部分の基本的な仕様
ヘッダーの設定は、ダッシュボード→デザイン→レンチマーク→ヘッダ→タイトル画像から行うことができます。
ヘッダー画像の設定やタイトルの表示の有無によって、3つの状態に切り替わります。
ヘッダー画像設定なし

グラデーションとタイトルのみ表示される
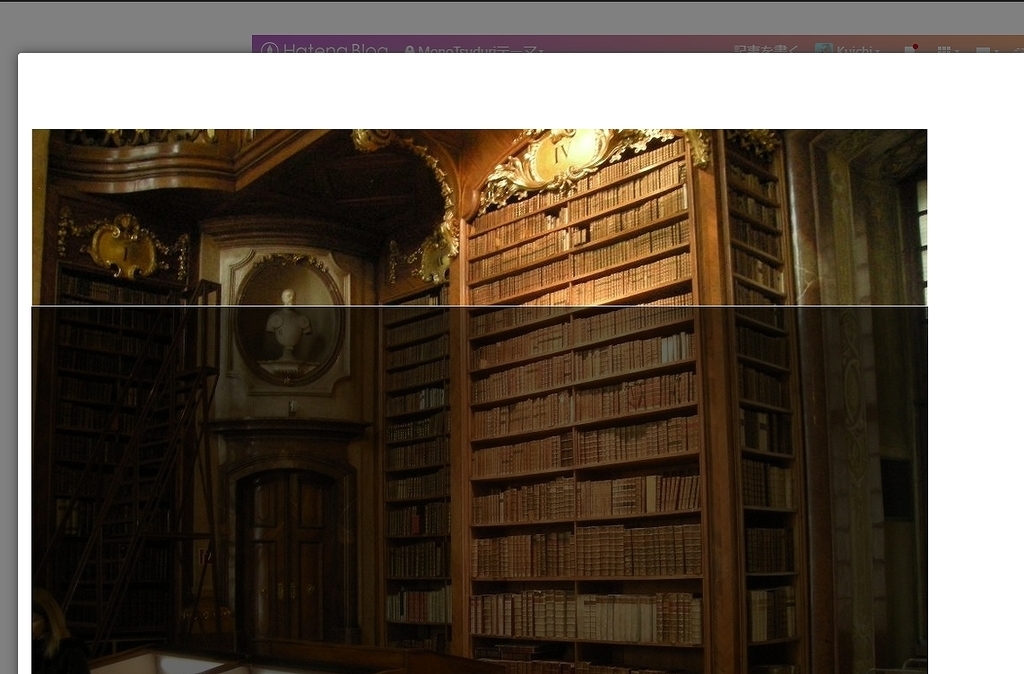
ヘッダー画像設定ありかつ「画像とテキストを表示」を設定

設定したヘッダー画像の上に、半透明のグラデーションカラーが被り、タイトルが表示される
ヘッダー画像設定ありかつ「画像だけ表示」を設定

グラデーションとタイトル文字が消え、設定した画像のみが画面の幅いっぱいに表示される
画像の表示領域について

ヘッダーの画像設定でこのような調整画面が表示されますがMonoTsuduriテーマの場合、その設定は無効となり、画像は常に上下天地中央部分から中心に画面の幅いっぱいに表示されます。
トップページとその他下層ページの違い
初期状態はトップページのみヘッダー部分が高く、その他のページは高さを抑えて表示する設定となっています。
※「画像だけ表示」の場合は、下層もトップページと同じ高さのあるヘッダーになります。
トップページのヘッダー

その他下層ページヘッダー

カテゴリーについて
カテゴリーの先頭に「#」マークが自動付与され、ハッシュタグ風になります。
エントリーの見出し
エントリーの中の見出しは種類(h1-h6の違いや大見出し、小見出し)に関わらず、テーマ初期状態ではすべて同じデザインに設定しています。
そのため初期状態は、あまり見出しを種類で使い分けない人向けです。
明確に大見出し、中見出し、小見出しなどを使い分ける人はカスタマイズした方が便利です。
デザインを変更する場合は、カスタマイズ記事を参考にテンプレートCSSを変更してください。
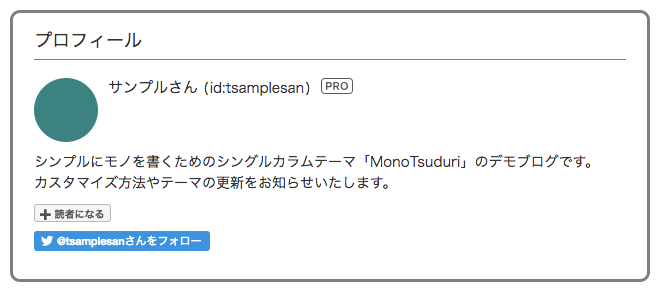
プロフィール

サイドバーモジュールの「プロフィール」を使用した場合、その部分のみ他のモジュールとはデザインが変わるようになっています。
カスタマイズの方法
MonoTsuduriテーマのCSSを変更したり、グローバルメニューなどのHTMLコードを追加する方法です。
変更が簡単にできるように極力コードを整理し、グローバルメニューやプロフィールといった基本的な部品も用意しました。
MonoTsuduri 2columnを公開しました

MonoTsuduriの2カラムテーマを公開しました。
スマホ時はMonoTsuduriと同じデザインになります。
カスタマイズ方法などは追々追加していきますので、どうぞよろしくお願いいたします。